A11Y Websites
Showcase of accessible websites.
These websites have been assessed through both automated and manual testing against the success criteria set out in the Website Content Accessibility Guidelines (WCAG) 2.1 to grade AA and above.
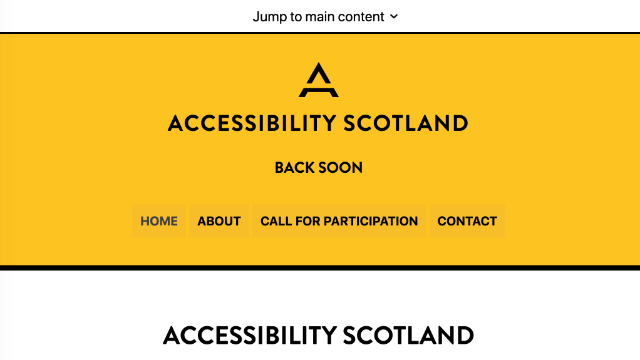
accessibility.scot
Although Accessibility Scotland meets grade AA overall there are some small improvements it could benefit from beyond the required criteria. These include making alternative text on some images more succinct and reducing instances of all-uppercase/capital text which can be harder to read for some users.

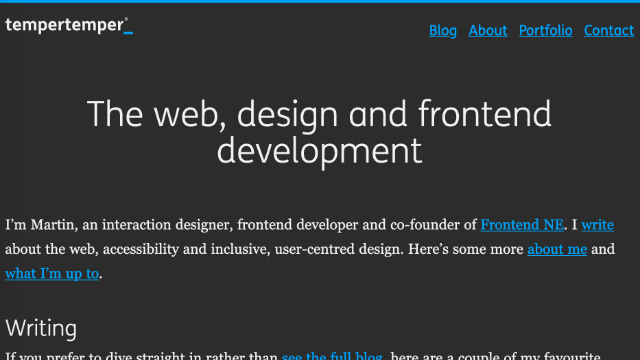
tempertemper.net
Martin Underhill’s website meets grade AA overall, with many AAA success criteria also being satisfied. Care has been taken to ensure that colour contrast is met in both light and dark modes, links are underlined, focus states are very clear, and what little motion there is is removed if the user’s system preferences are set to reduce motion.

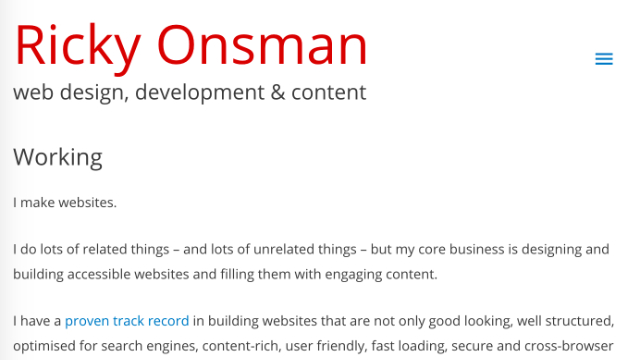
onsman.com
Ricky Onsman’s website almost meets grade AA overall but needs some additional work to improve visibility of focus states and for viewing on smaller screens or at increased zoom level. The scroll to top button uses a none-focusable
<div>and the menu toggle has anaria-expandedproperty which doesn’t update when expanded.
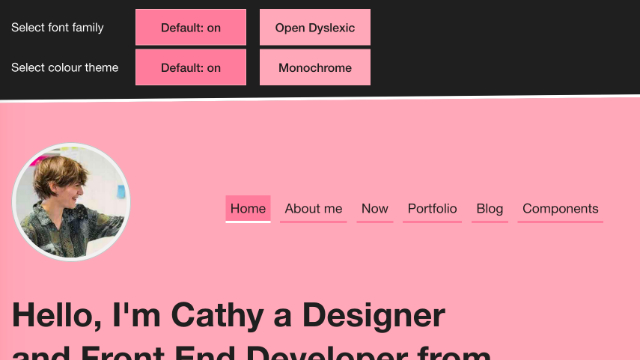
cathydutton.co.uk
Cathy Dutton’s website is pretty much a grade AA overall. There’s an additional option for customising fonts and colours aimed at helping users with dyslexia and vision impairment. However, there are some reflow issues to address here for smaller screens or at increased zoom level. Some tab-based layouts need fixing to be keyboard navigable. Posts require some fixes to links without discernible text and some
<figure>elements have duplicate IDs.
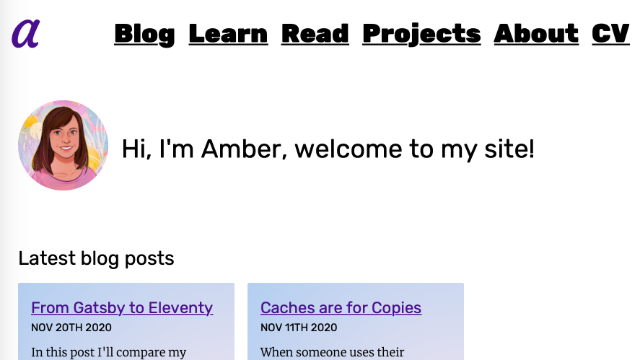
amberwilson.co.uk
Amber’s website almost meets grade AA overall with good colour contrast and text spacing. The Read page has some duplicate ARIA id properties, the scrollable regions don’t gain focus with keyboard navigation and the secondary navigation for years sometimes didn’t work consistently well across all browsers and screen readers. There are some minor best practice issues including the
<footer role="contentinfo">landmark placed inside the<main>landmark.
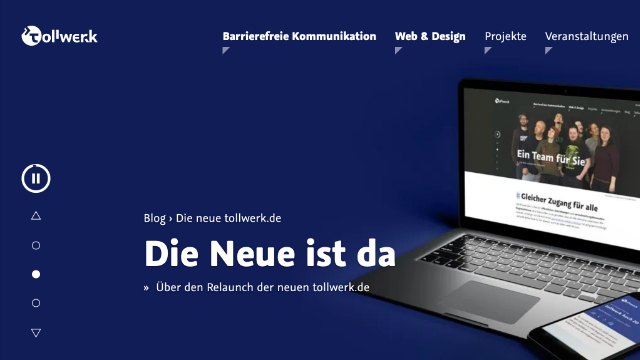
tollwerk.de
Tollwerk’s website overall gets a grade AAA with visually consistent accessible features throughout. This includes extra effort to design focus state styles which are consistent across different web browsers and an elegant, fully accessible approach for displaying dropdown menus in the main navigation. Credit also to a well-designed carousel that’s fully controllable and doesn’t autoplay when reduced motion preference is switched on.